本篇文章教大家如何给自己的网页添加一个社交分享插件。
使用说明
注册一个帐号或登录(已注册)
登录成功后点击上方导航栏中的Get The Code
找到如下代码复制到你的网页
<!-- Go to www.addthis.com/dashboard to customize your tools -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=***************"></script>
点击上方导航栏中的Tools
点击右面的ADD NEW TOOL按钮
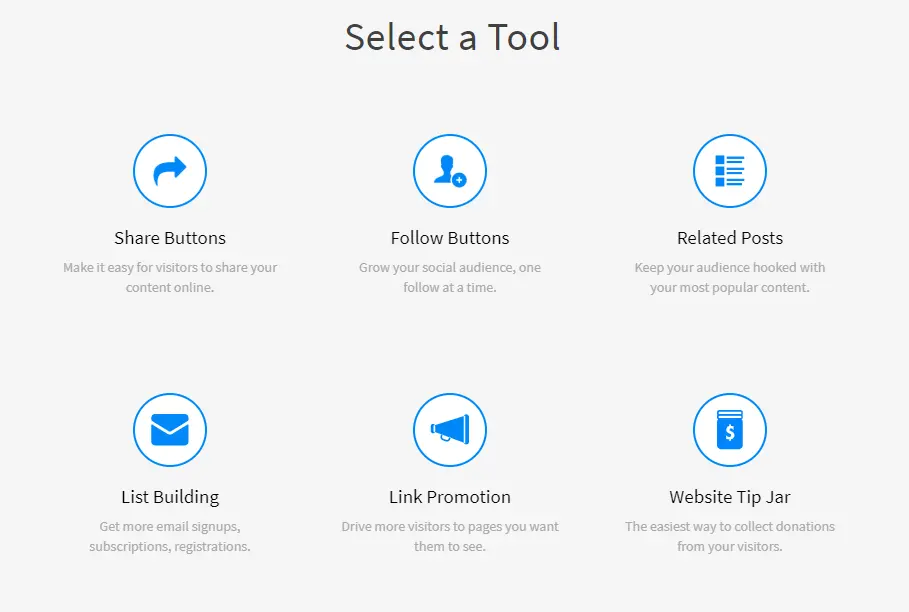
选择一个你想添加的工具,这里以关注按钮(Follow Buttons)为例

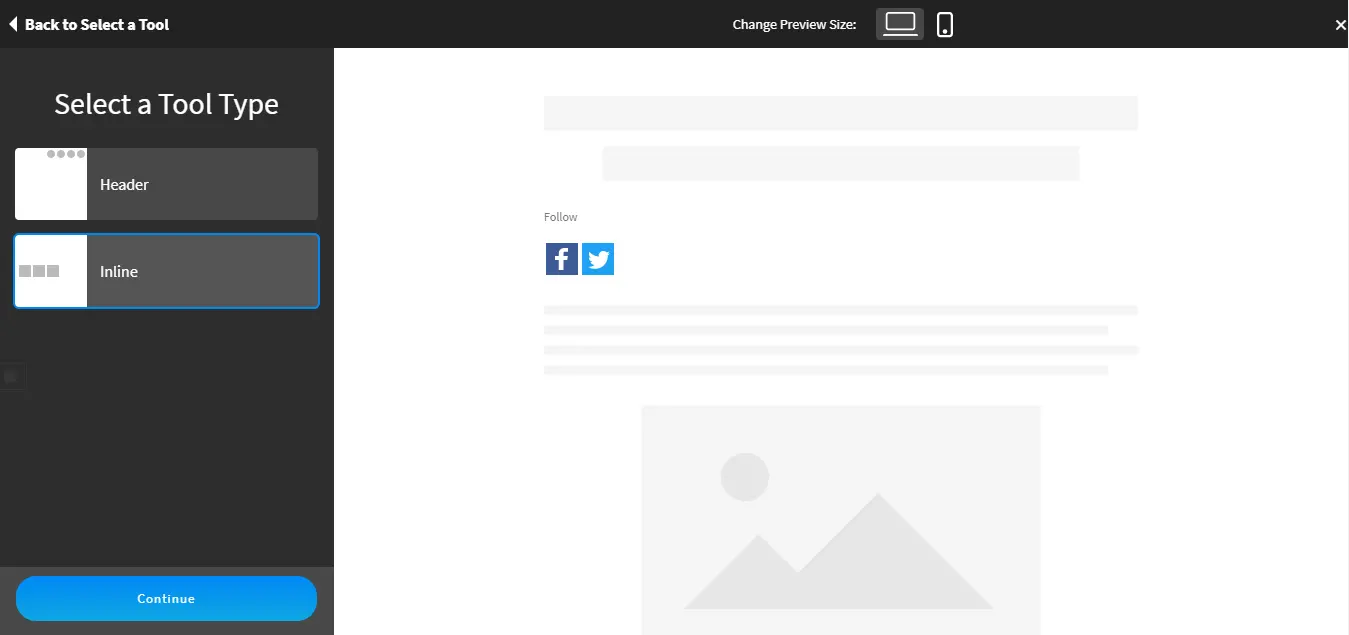
在左边选择按钮显示位置,这里以内联(Inline)为例,可以在右边查看效果

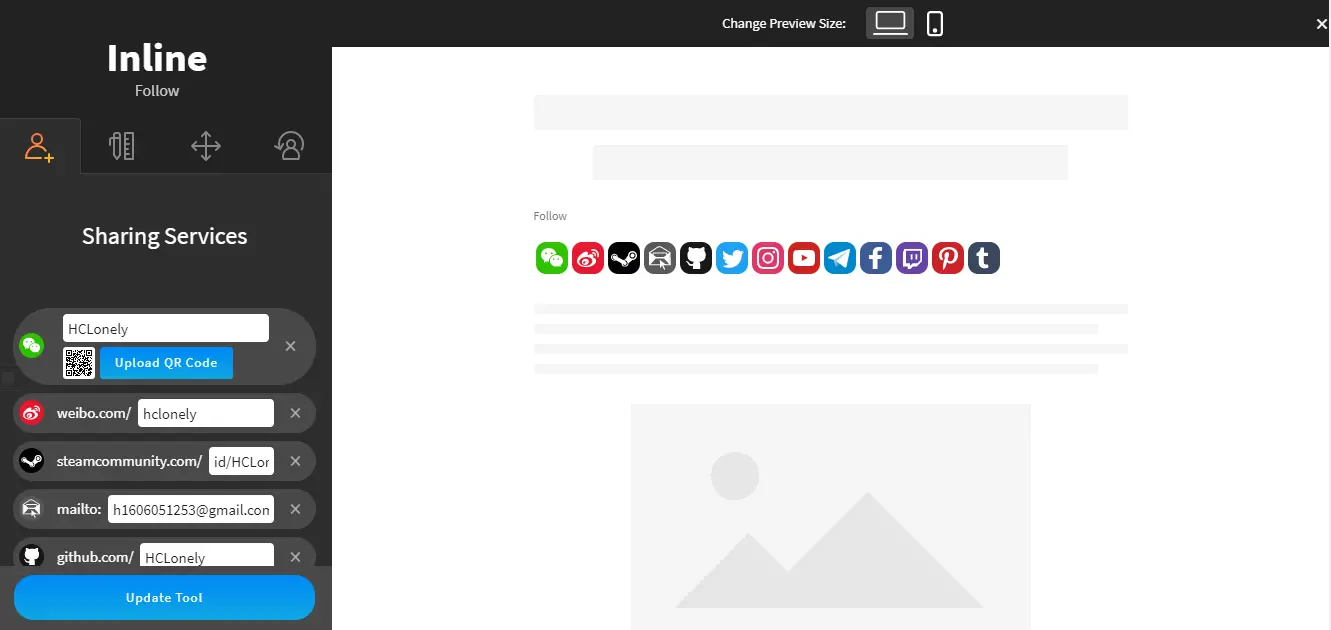
选择要添加哪些关注按钮,长按可以调整顺序

其他几个选项可以设置按钮样式、位置等,大家可以自行探索,最后点击Update Tool或Activate Tool就可以了
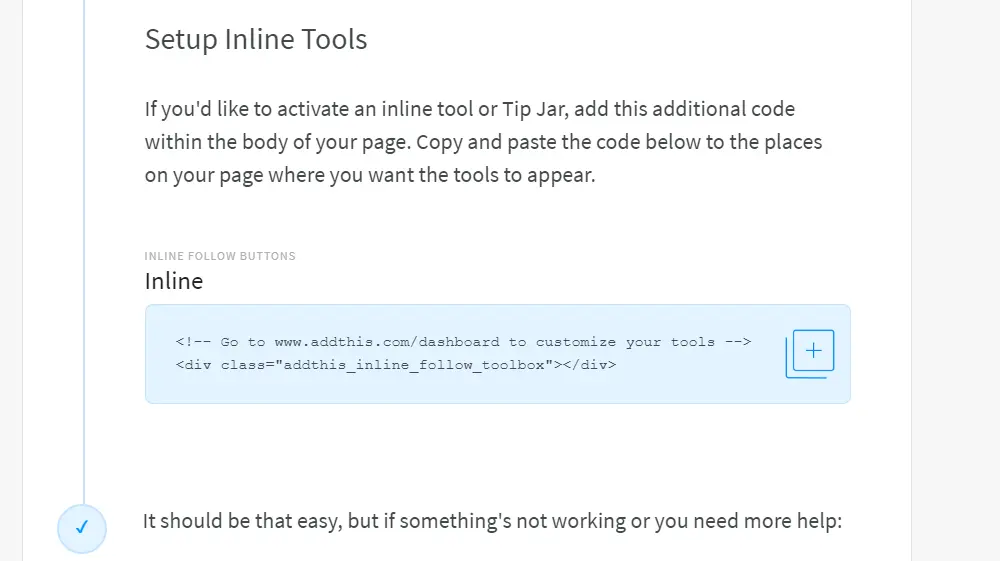
注意:使用“ 内联 ”时将页面拉到下面可以看到如下内容:

不要忘了将内联代码复制到要显示的位置。
说明
- 插件官网: https://www.addthis.com




